Googleタグマネージャーの読了率計測でタブのフォーカスもチェックする
「できる逆引き Googleアナリティクス」を読みながらGoogleタグマネージャの読了率を設定した時に、ブラウザのタブのフォーカス状態もチェックしたものが欲しかったのでその時のメモ。
仕組み
ページ下部までスクロールしたかフラグと、タブにフォーカスが当たってるかフラグの2つの変数を用意。
1分後に2つのフラグの状態を確認。両方trueだったら読了とする。
1. 変数を作成
- 変数メニューを選択
- ユーザー定義変数の「新規」ボタンをクリック
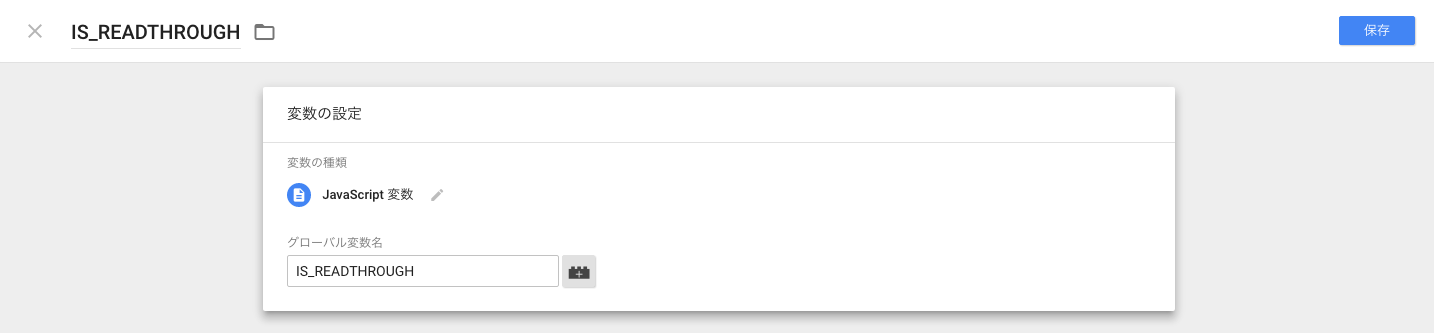
- 変数タイプ「JavaScript変数」を選択し、グローバル変数名を設定
上記の手順で下記2つの変数をつくります
- IS_READTHROUGH:ページ下部までスクロールされたかチェックする変数
- IS_ONFOCUS:ブラウザのタブの状態をチェックする変数
2. 測定するページのトリガーを作成
計測ページを指定する場合は埋め込むページ分のトリガーをつくります。全ページに埋め込む場合はこの作業はいりません。
- トリガーメニューを選択
- 「新規」ボタンをクリック
- トリガータイプ「ページビュー」を選択
- このトリガーの発生場所「一部のページビュー」を選択して、パスやURLを指定します。(詳しくは以下)
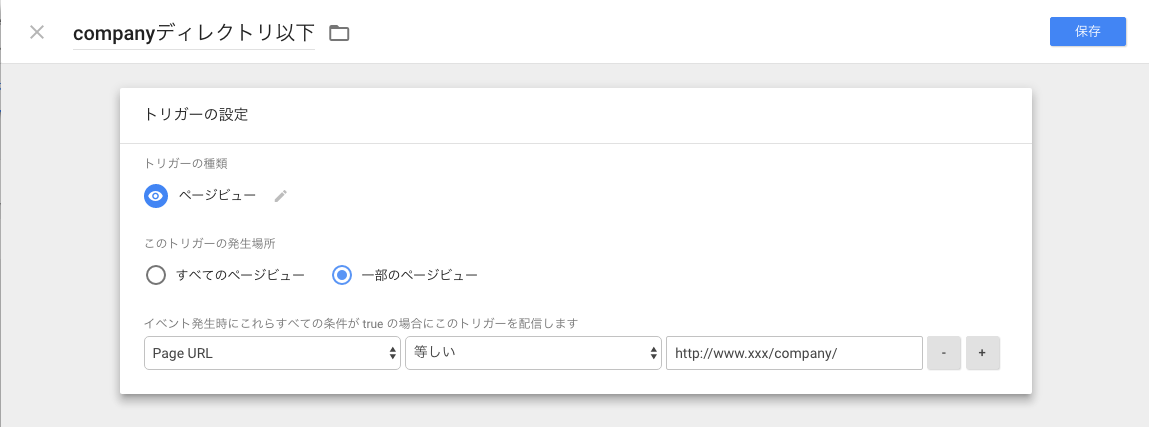
●ディレクトリ以下全ページを指定する場合
(例)http://www.xxx/company/以下全ページ
「Page URL」+「等しい」+「http://www.xxx/company/」
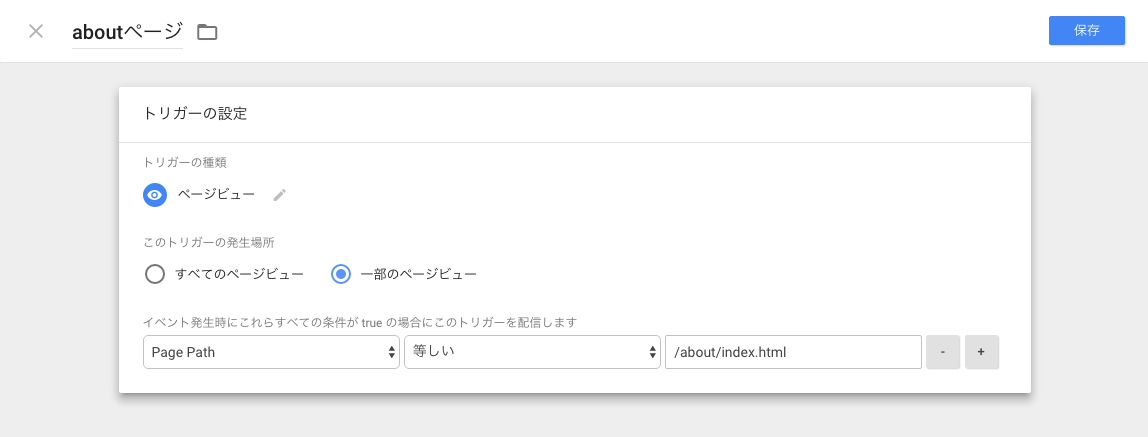
●1ページだけ指定する場合
(例)http://www.xxx/about/index.html
「Page Path」+「等しい」+「/about/index.html」
注)複数条件指定するとand検索になるため、1つのトリガーの「 Page Path 」に複数指定すると正しく動作しません。1ページにつき1トリガー作る必要があります。
参考サイト
Googleタグマネージャで「特定のページ」を指定するルールの作り方|コラム アユダンテ株式会社
3. カスタムHTMLタグでJSを書く
- タグメニューを選択
- 「新規」ボタンをクリック
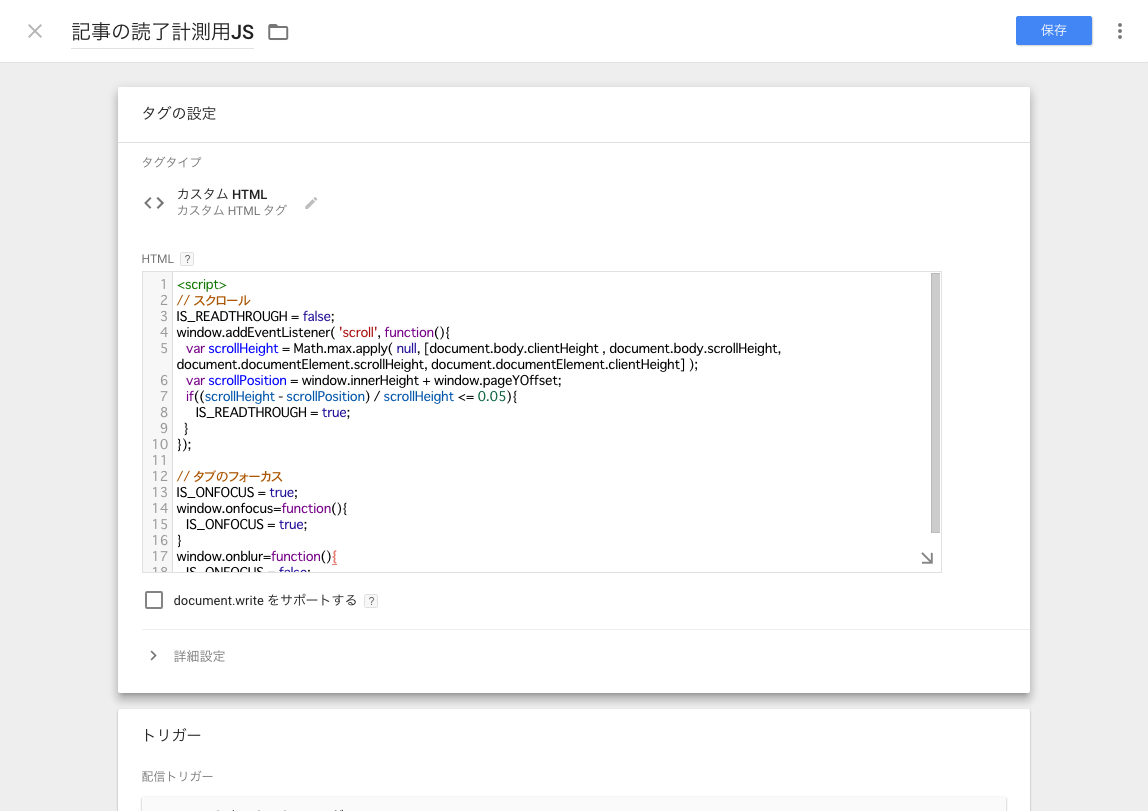
- タグタイプ「カスタムHTML」を選択
- 下記のJSを記述
- トリガーに『2. 測定するページのトリガーを作成』でつくったトリガーを設定します
<script> // スクロール IS_READTHROUGH = false; window.addEventListener( 'scroll', function(){ var scrollHeight = Math.max.apply( null, [document.body.clientHeight , document.body.scrollHeight, document.documentElement.scrollHeight, document.documentElement.clientHeight] ); var scrollPosition = window.innerHeight + window.pageYOffset; if((scrollHeight - scrollPosition) / scrollHeight <= 0.05){ IS_READTHROUGH = true; } }); // タブのフォーカス IS_ONFOCUS = true; window.onfocus=function(){ IS_ONFOCUS = true; } window.onblur=function(){ IS_ONFOCUS = false; } </script>
ここで使ってるIS_READTHROUGHとIS_ONFOCUSが『1. 変数を作成』で作ったグローバル変数です。
ここまでで実行部分は完了です。 あとは1分後に変数の状態を確認しにくる部分と、その結果をGoogleアナリティクスに送る部分をつくります。
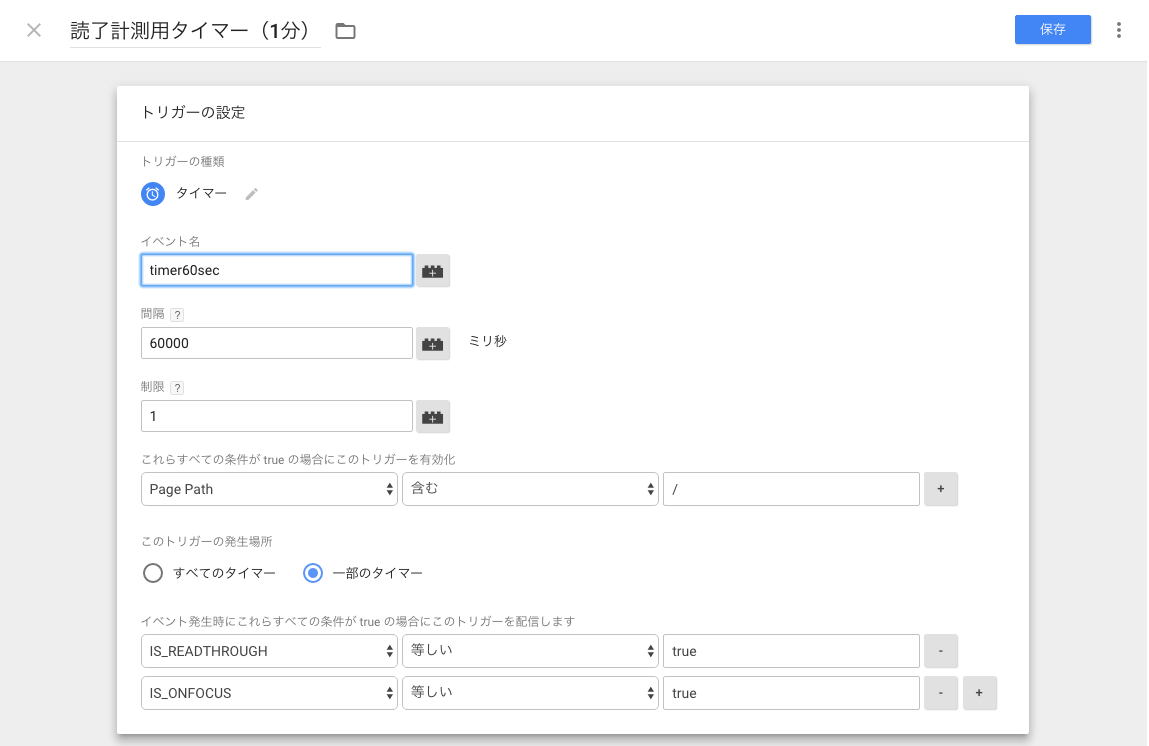
4. 1分後発火するトリガーを作成
- トリガーメニューを選択
- 「新規」ボタンをクリック
- トリガータイプ「タイマー」を選択
- 以下のように設定
- 「イベント名」:timer60sec
- 「間隔」:60000
- 「制限」:1
「これらすべての条件が true の場合にこのトリガーを有効化」:
「Page Path」+「含む」+「/」「このトリガーの発生場所」:
「IS_READTHROUGH」+「等しい」+「true」「IS_ONFOCUS」+「等しい」+「true」
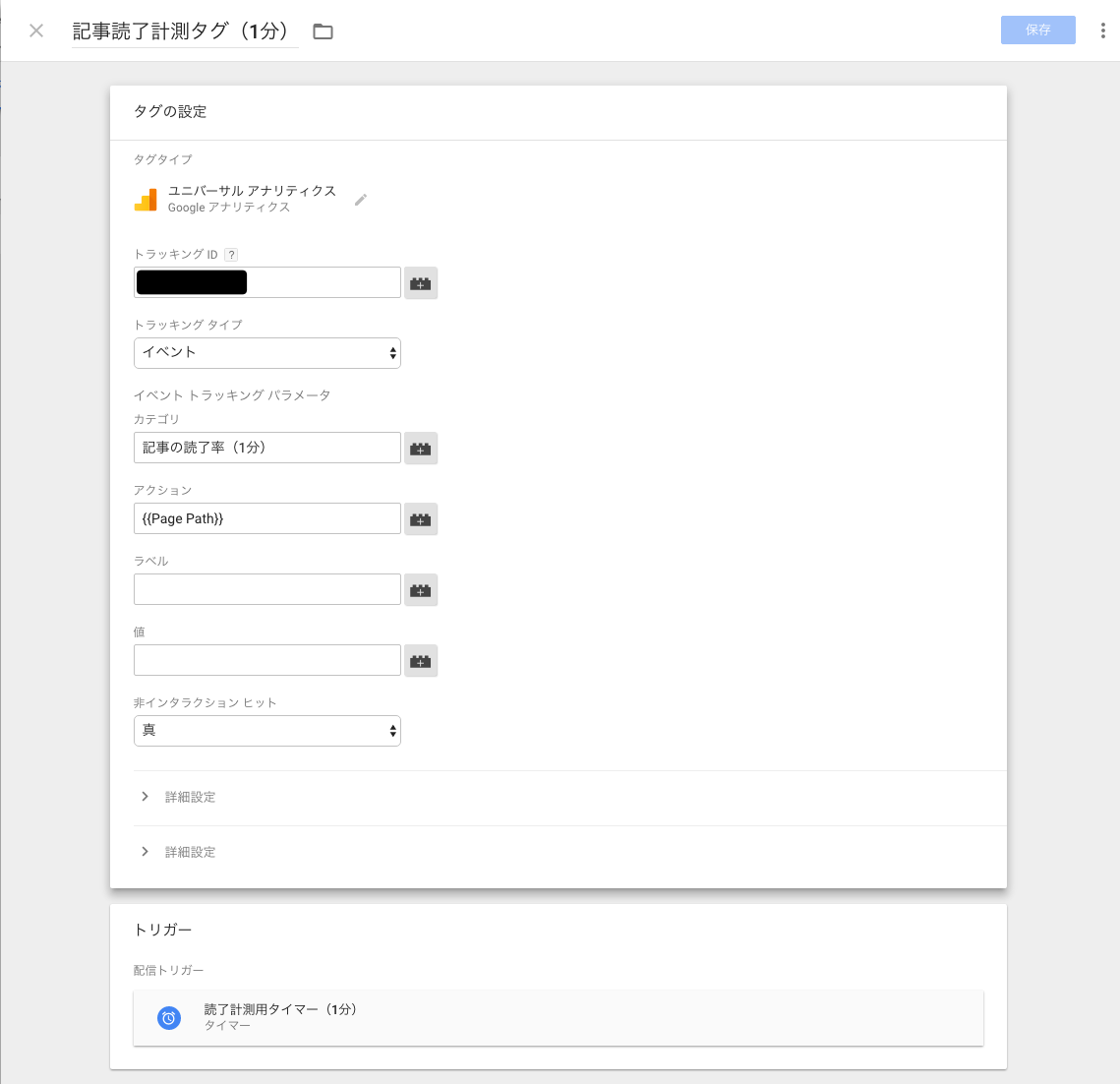
5. Googleアナリティクスに送るタグを作成
- タグメニューを選択
- 「新規」ボタンをクリック
- タグタイプ「ユニバーサルアナリティクス」を選択
- 「トラッキングID」にGoogleアナリティクスのトラッキングIDを入れます
- 「トラッキングタイプ」に「イベント」を選択
- 「イベントトラッキングタイプ」(Googleアナリティクスで表示される名前)
- 「カテゴリ」:記事の読了率1分
- 「アクション」:{{Page Path}}
- トリガーに『4. 1分後発火するトリガーを作成』でつくったトリガーを設定
以上で設定は完了です。
あとはプレビューモードにして、正しく発火してるか確認後、公開。
Googleアナリティクスで確認
翌日以降、Googleアナリティクスに反映されてるはずです。 Googleアナリティクスページの「行動」>「イベント」>「サマリー」で確認。